Estoy segura de que sabes que la experiencia de usuario afecta a las compras ¿pero sabes hasta qué punto?. Manterola y Polo (2014), afirman que “las experiencias que se dan durante y tras la compra afectan de manera directa al comportamiento que el consumidor o cliente experimentará en compras posteriores” y es algo que deberíamos cuidar mucho en nuestros negocios.
Lo primero que debes tener presente es que no solo se tiene una “experiencia de compra” en la tienda física. Al navegar por la web los usuarios también reciben estímulos (positivos o negativos). Te pongo ejemplos, que siempre es más fácil de visualizar:
Si te he mandado un mail prometiéndote un código descuento y cuando vas a aplicarlo, no consigues este descuento, la experiencia de compra será negativa.
Sin embargo, si justo el día de tu cumpleaños te mando un correo electrónico solo para ti con un código descuento exclusivo o un regalo en tu próxima compra, tu experiencia será positiva.
Entonces, en qué consiste exactamente la experiencia de usuario
La experiencia de usuario es TAN importante que incluso tiene siglas propias: UX, por su término en inglés “user experience” Esto se refiere a la percepción general que los visitantes de un sitio web tienen durante su navegación o al finalizar una compra.
Desde un botón pequeñito hasta la estructura del sitio, la combinación de colores y la información sobre las políticas de la página, todo cuenta. Los usuarios evalúan todo, aunque a veces ni siquiera se den cuenta.
El diseño de la UX debe hacer la vida de los usuarios más fácil cuando navegan o compran. La idea es que queden tan satisfechos que vuelvan una y otra vez a tu tienda para sus compras.
Componentes clave de la experiencia de usuario
Aunque no hay una fórmula estándar para todos los negocios y cada caso debería ser analizado de forma independiente, es cierto que si que hay algunos componentes clave que son comunes y que deberían estar cuidados al detalle para asegurarnos de que todo funciona a la perfección.
Diseño y estructura del sitio web
El diseño y la estructura de tu sitio web son como la decoración y distribución de una casa. Si todo está en su lugar y se ve bonito, tus visitantes se sentirán cómodos y felices.
Además de bonito, debe ser funcional. Imagínate estar en una casa que tiene la salida de humo de la cocina hacia el dormitorio principal. Sería impensable, ¿verdad?. Y este es un ejemplo muy exagerado, pero te sorprenderías al ver la cantidad de sitios webs que tienen estructuras…. curiosas.
Aquí te dejo un listado de algunos componentes relacionados con el diseño y la estructura del sitio web que deberías estar revisando:
- Arquitectura de la información: Piensa en esto como el mapa del tesoro que guía a tus usuarios a encontrar lo que buscan sin perderse.
- Diseño visual consistente: No queremos que tu sitio parezca un collage de los años 90. Colores, tipografías y estilos deben estar en armonía.
- Llamadas a la acción (CTAs): Estos son como las señales de «¡Sígueme!» que guían a los usuarios hacia compras o registros.
- Contenidos visuales atractivos: Imágenes y videos que reflejen el valor de tu marca y productos.
Navegación intuitiva
Una de las principales frustraciones de un usuario puede ser no encontrar lo que está buscando en el sitio web. Es probable que, después de dar algunas vueltas, decida volver al buscador y entrar en la página de la competencia para encontrar la solución de forma rápida y sencilla.
Estás son algunos de los componentes clave a los que deberías estar prestando atención para ofrecer una navegación intuitiva y sencilla
- Menú de navegación claro: Piensa en esto como un menú de restaurante bien organizado. Nadie quiere buscar el postre entre los entrantes. Esto mismo debería suceder en tu sitio web, debería estar todo ordenado para que los usuarios pudieran encontrar lo que están buscando de forma sencilla. Para esto es importante el tree testing con herramientas como Optimal Workshop.
- Breadcrumbs (migas de pan): Las migas de pan ayudan al usuario a situarse, ya que indican la ruta que se ha seguido.
- Buscador eficiente: Un buen buscador es como un mejor amigo: siempre está ahí cuando lo necesitas y entiende lo que buscas. Existen algunos que dan buenísimos resultados, como Doofinder, aunque también podemos encontrar otros buscadores en el mercado que podrían ser más adecuados para tu negocio.
- Enlaces internos: Facilitan el acceso a páginas relacionadas y mejoran la navegación general, como pasillos bien señalizados en un centro comercial.
Velocidad de carga del sitio web
Ha llegado el momento de abrir el melón. La velocidad de carga del sitio web es uno de los factores que más influyen en la experiencia de usuario ¿o te imaginas ir a un restaurante y esperar demasiado para cada plato que has pedido?
Además, la velocidad de carga de tu web también es algo que influye de forma directa en tu posicionamiento orgánico (SEO), así que realmente es algo que quieres tener optimizado.
Si quieres hacer una prueba rápida con tu sitio web, te recomiendo que accedas a PageSpeed Insights e introduzcas tu sitio web. Si tienes algunos resultados en ámbar o incluso en rojo deberías contactar con una agencia de marketing digital como Marketing Digital Huesca para optimizarlo.

Aquí te dejo algunos de los componentes clave que deberías revisar, aunque es cierto que para optimizarlos se necesitan ciertos conocimientos técnicos, por lo que te recomendamos contactar con un equipo de expertos:
- Optimización de imágenes: Imágenes poco pesadas pero de alta calidad.
- Minificación de recursos: Archivos CSS, JavaScript y HTML a dieta para que carguen más rápido.
- Uso de CDN (Content Delivery Network): Para entenderlo fácil, distribuye tu contenido por el mundo para que llegue rápido a todos lados.
- Caching: Guarda información para que la próxima vez cargue más rápido.
Cómo medir la experiencia de usuario en nuestro sitio web
Ahora que ya sabes que la experiencia de usuario (UX) es algo realmente importante, seguramente te estés planteando por dónde deberías empezar. La respuesta es sencilla: por la medición.
Conocer cuales son los resultados correctos y cuales son los que necesitan ser optimizados de forma urgente te permitirá definir un plan de acción. Por contra, si no estás midiendo, puede que estés solucionando problemas secundarios y estés dejando sin atacar aquellos que está afectando de forma directa a la conversión.
Te cuento aquí algunas de las formas en las que deberías estar midiendo qué es lo que ocurre en tu sitio web:
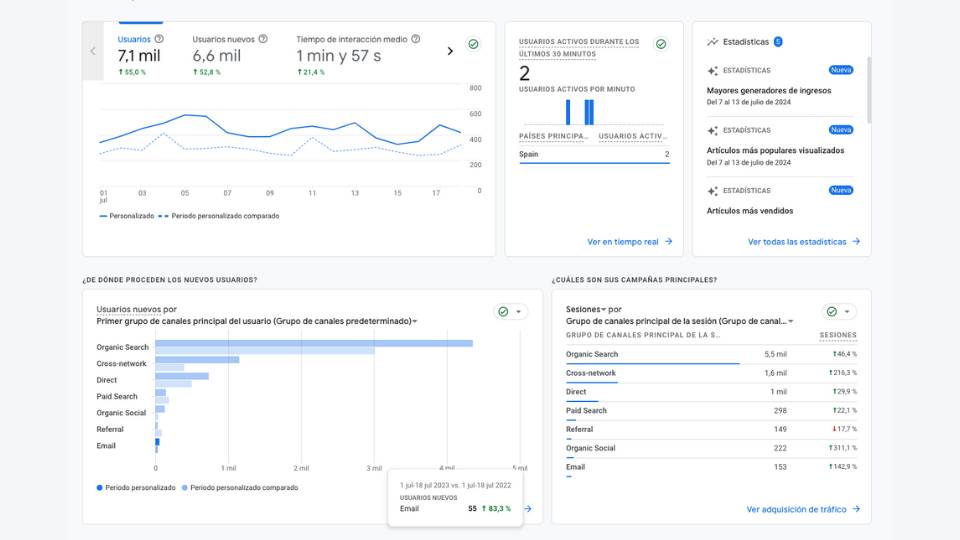
- Google Analytics
Google Analytics (GA4) es la herramienta de medición por excelencia. A través de esta herramienta podremos ver diferentes embudos de conversión que nos van a desglosar cuántos usuarios van pasando a través de las diferentes fases del funnel.
Esto nos permite identificar si debemos poner el foco en alguno de los pasos, pues imagina que los usuarios están añadiendo los productos al carrito pero no están añadiendo la información de pago. En este caso deberíamos centrarnos en encontrar el problema en el checkout y averiguar porque los usuarios están abandonando el proceso en este punto: ¿tarda demasiado tiempo en cargar el checkout? ¿No ofrezco métodos de pago adecuados? ¿La información que se muestra en el checkout corresponde a la información que han encontrado los usuarios en las fichas de producto?
Te dejo aquí una publicación en la que te cuento cómo analizamos el embudo de un cliente real y qué soluciones propusimos para mejorar los resultados y conseguir que los usuarios siguieran avanzando a través de las diferentes fases del funnel de comercio electrónico.

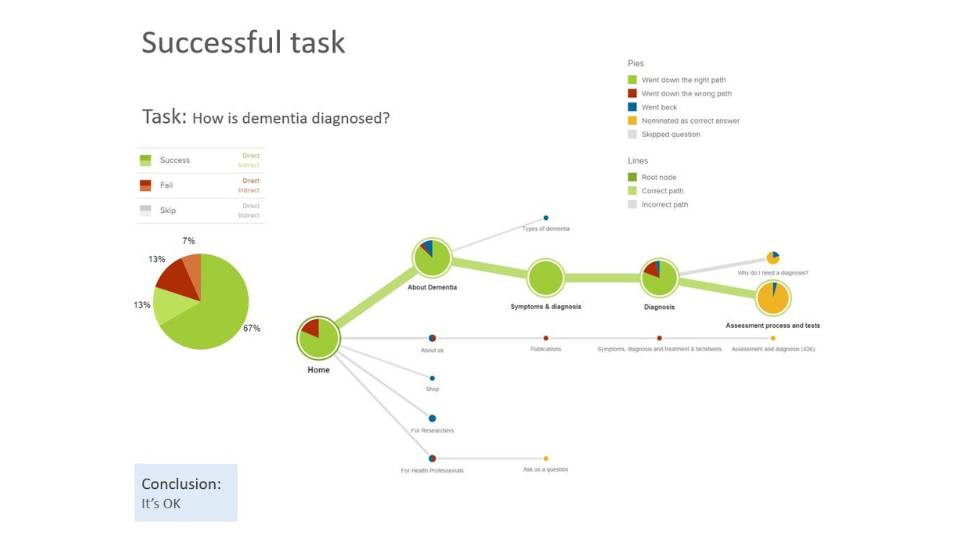
- Tree testing para las categorías del sitio web
El Tree Testing es una técnica fundamental en la investigación de la usabilidad que se centra en evaluar la estructura y la organización de la información de un sitio web. Su objetivo principal es asegurarse de que los usuarios puedan encontrar de manera eficiente la información que buscan dentro de la jerarquía del sitio.
El funcionamiento es muy sencillo: imagina que en tu comercio electrónico de productos ecológicos y sostenibles quieres añadir una línea de productos para mascotas. ¿Cómo lo vas a hacer? Vas a pedir a los usuarios que busquen, por ejemplo, un pienso orgánico en tu sitio web. De este modo, vas a analizar cuales son los pasos que siguen y qué camino eligen para llegar hasta el producto mencionado.
Te recomendamos que utilices herramientas especializadas para hacer estos test. Antes os hemos hablado de Optimal Workshop, pero también podéis usar Treejack, UsabilityHub o cualquier otra herramienta que te permita analizar los datos.

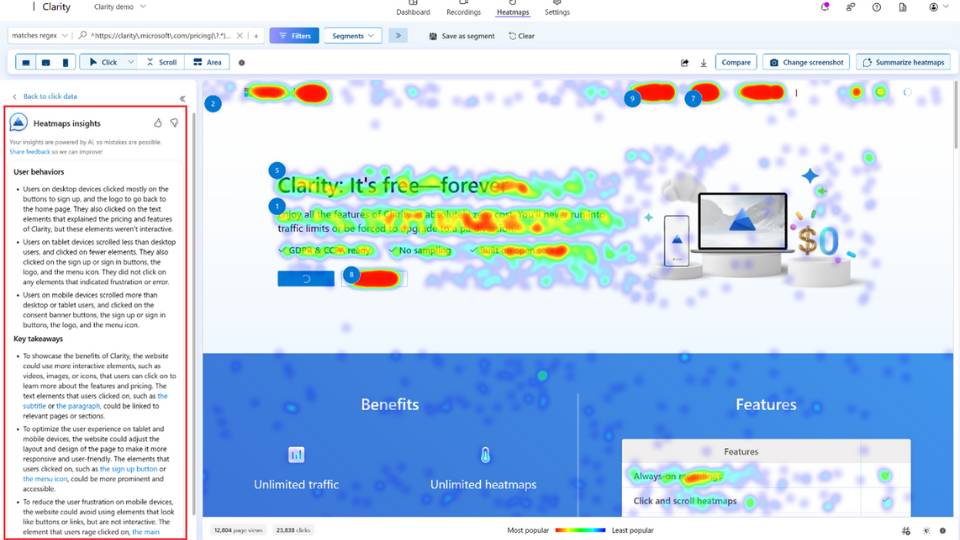
- Mapas de calor
Los mapas de calor muestran dónde los usuarios hacen clic, mueven el ratón y se desplazan en tu sitio web. Esto ayuda a identificar las áreas más y menos interactivas de tus páginas.
Utilizan colores para indicar la densidad de interacciones en diferentes áreas de una página. Las áreas con más interacciones se muestran en colores cálidos (como rojo y amarillo), mientras que las áreas con menos interacciones se representan en colores fríos (como azul y verde).
Existen diferentes mapas de calor, como los mapas de clics, los mapas de movimiento de ratón o los mapas de desplazamiento. Esto nos permite recoger y plasmar de forma gráfica las diferentes acciones que llevan a cabo los usuarios en el sitio web. Algunas de las herramientas que te recomiendo son Hotjar, Crazy frog y Microsoft Clarity

Así es cómo deberías estar cuidando la UX en tu sitio web
La experiencia de usuario (UX) no es solo una cuestión de diseño atractivo o navegación fluida; es una variable crítica que puede hacer o deshacer el éxito de tus conversiones. Puedo asegurarte que comprender y optimizar la UX es una inversión estratégica fundamental para cualquier negocio online como el tuyo.
La experiencia de usuario afecta profundamente cómo los visitantes interactúan con tu sitio y, por ende, cómo completan sus compras (o conversiones, en general). Cada interacción cuenta, desde el primer clic hasta la finalización del proceso de compra. Por eso, es crucial no solo cuidar el diseño y la estructura de tu sitio web, sino también emplear herramientas y técnicas que te permitan medir y analizar de manera efectiva cómo los usuarios están experimentando tu sitio.
Todas y cada una de las herramientas propuestas proporcionan una pieza del rompecabezas, y cuando las combinas, obtienes una imagen completa de cómo los usuarios interactúan con tu sitio. Esta visión integral te permite tomar decisiones informadas sobre dónde hacer mejoras y cómo optimizar la experiencia del usuario.